Los componentes de diseño (layout) en JavaFX son los que nos permiten colocar de forma organizada el contenido de nuestra interfaz, ya sean botones, cajas de texto, imágenes, etc. Estos funcionan como contenedores de los controles de JavaFX y los ordenan de acuerdo a las características que cada uno posee. Por ejemplo tenemos la clase HBox que permite ordenar los elementos que contiene de manera horizontal, y la clase VBox de manera vertical. Vamos a explicar como funcionan cada uno de estos componentes para entender como usarlos y así diseñar nuestras interfaces de usuario con JavaFX.
AnchorPane
AnchorPane permite que los extremos de un control sean anclados a una distancia de los extremos del AnchorPane, los controles cercanos se sobreponen, siendo el último agregado a la lista del AnchorPane el que estará completamente visible.
AnchorPane root = new AnchorPane();
Button btn1 = new Button("btn1");
AnchorPane.setTopAnchor(btn1, 30.0);
AnchorPane.setLeftAnchor(btn1, 30.0);
AnchorPane.setBottomAnchor(btn1, 30.0);
root.getChildren().add(btn1);
Como puedes observar en la imagen, tenemos un botón anclado en los 3 lados del AnchorPane a una distancia de 30, si ancláramos el botón al lado restante el botón se expandiría hasta rellenar el espacio vacío del AnchorPane.
BorderPane
BorderPane es comúnmente usado como elemento raíz de un objeto "Scene" y nos da un diseño dividido en 5 áreas, arriba, abajo, izquierda, derecha y centro, dentro de estas divisiones podemos colocar otros elementos de diseño o directamente algún control que necesitemos.
Podemos crear un BorderPane vacío o con los controles que queramos desde el inicio.
BorderPane bp = new BorderPane() // vacío
BorderPane bp = new BorderPane(controlCentro)
BorderPane bp = new BorderPane(controlCentro, controlArriba, controlDerecho, controlAbajo, controlIzquierdo)
O agregamos los controles a sus posiciones usando los siguientes métodos.
bp.setCenter(controlCentro), bp.setLeft(controlIzquierdo), bp.setRight(controlDerecho), bp.setBottom(controlAbajo), bp.setTop(controlArriba)
Con este diseño podemos crear la estructura común de una aplicación con una barra de menús arriba en el centro el contenido que se muestra en el momento y abajo información de alguna tarea que se esté ejecutando.
Veamos un ejemplo del uso del BorderPane dentro del método start.
BorderPane root = new BorderPane();
ImageView view = new ImageView(new Image("https://picsum.photos/id/1016/600/400",true));
Button btn1 = new Button("Cerrar");
btn1.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent arg0) {
stage.close();
}
});
AnchorPane p = new AnchorPane(btn1);
AnchorPane.setBottomAnchor(btn1, 0.0);
AnchorPane.setTopAnchor(btn1, 0.0);
AnchorPane.setLeftAnchor(btn1, 0.0);
AnchorPane.setRightAnchor(btn1, 0.0);
//agregamos los controles al BorderPane
root.setBottom(p);
root.setCenter(view);
...
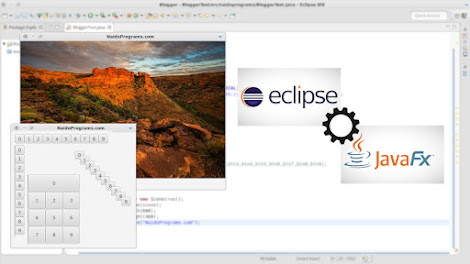
Y tendremos esta ventana.
FlowPane
FlowPane nos permite organizar los elementos que contiene en columnas o filas cuyas posiciones se ajustan de acuerdo al tamaño del FlowPane, por ejemplo, si tenemos un FlowPane horizontal que ordena en columnas su contenido, si su ancho no es suficiente para mostrar los controles, este se ajustará de tal manera que posicionará los elementos en una fila siguiente. Igualmente sucederá si el FlowPane es vertical, en este caso ordenará los elementos en filas y si el alto de este no es suficiente, moverá los elementos a una siguiente columna, Veamos la imagen siguiente.
Al construir un objeto FlowPane podemos decidir si será vertical u horizontal pasándole un objeto "Orientation" que contiene dos valores "HORIZONTAL" y "VERTICAL", también que espacio habrá entre los elementos que contenga.
FlowPane pane = new FlowPane(orientacion), espaciado 0.
FlowPane pane = new FlowPane(orientacion, espH, espV).
Veamos un ejemplo del uso del FlowPane dentro del método start de JavaFX.
FlowPane root = new FlowPane(Orientation.HORIZONTAL); // también puede ser VERTICAL
Button boton1 = new Button("Btn 1");
Button boton2 = new Button("Btn 2");
Button boton3 = new Button("Btn 3");
Button boton4 = new Button("Btn 4");
root.getChildren.addAll(btn1,btn2,btn3,btn4);
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
GridPane
GridPane organiza los objetos que contiene dentro de una rejilla flexible de filas y columnas, los objetos pueden ser colocados en cualquier lugar de la rejilla y tomar varias columnas o filas de espacio. También pueden tomar el mismo lugar dentro de la rejilla superponiéndose y su visibilidad seguirá el orden en el que fueron agregados al GridPane, siendo el último el que estará más al frente.
Para posicionar un control dentro de la rejilla se hará de la siguiente manera, para la columna Gridpane.setColumnIndex(control, indice), y para la fila Gridpane.setRowIndex(control, indice) o también de una manera más directa Gridpane.setConstraints(control, columna, fila).
También es posible que los objetos que estén dentro de alguna de las celdas puedan tomar más de una, usando:
GridPane.setColumnSpan(control,numeroColumnas) y
GridPane.setRowSpan(control,numeroFilas).
Button btn0 = new Button("0");
Button btn1 = new Button("1");
Button btn2 = new Button("2");
Button btn3 = new Button("3");
Button btn4 = new Button("4");
Button btn5 = new Button("5");
Button btn6 = new Button("6");
Button btn7 = new Button("7");
Button btn8 = new Button("8");
Button btn9 = new Button("9");
GridPane.setConstraints(btn0,0,0,3,1);
GridPane.setConstraints(btn1,0,1);
GridPane.setConstraints(btn2,1,1);
GridPane.setConstraints(btn3,2,1);
GridPane.setConstraints(btn4,0,2);
GridPane.setConstraints(btn5,1,2);
GridPane.setConstraints(btn6,2,2);
GridPane.setConstraints(btn7,0,3);
GridPane.setConstraints(btn8,1,3);
GridPane.setConstraints(btn9,2,3);
root.getChildren().addAll(btn0,btn1,btn2,btn3,btn4,btn5,btn6,btn7,btn8,btn9);
for(Node n : root.getChildren()) {
((Button) n).setMinWidth(50);
((Button) n).setMinHeight(50);
}
btn0.setMinWidth(150);
Scene scene = new Scene(root);
stage.setScene(scene);
stage.setTitle("NaidoPrograms.com");
stage.show();
HBox y VBox
Estas clases son prácticamente iguales con la diferencia de que HBox organiza los elementos en una sola fila horizontalmente y VBox en una sola columna verticalmente.
Button btn0 = new Button("0");
Button btn1 = new Button("1");
Button btn2 = new Button("2");
Button btn3 = new Button("3");
Button btn4 = new Button("4");
Button btn5 = new Button("5");
Button btn6 = new Button("6");
Button btn7 = new Button("7");
Button btn8 = new Button("8");
Button btn9 = new Button("9");
root.getChildren().addAll(btn0,btn1,btn2,btn3,btn4,btn5,btn6,btn7,btn8,btn9);
Scene scene = new Scene(root);
stage.setScene(scene);
stage.setWidth(600);
stage.setHeight(460);
stage.setTitle("NaidoPrograms.com");
stage.show();














Comentarios
Publicar un comentario