Hoy vamos a dar los primeros pasos necesarios para que empecemos a desarrollar nuestras interfaces gráficas con JavaFX, construiremos un proyecto bastante simple en Eclipse para que puedas empezar a comprender como usar esta librería.
Primeramente si no tienes configurada la librería de JavaFX en Eclipse te recomiendo que pases por una publicación anterior donde se explica como hacerlo, siguiendo este enlace.
Ahora vamos a construir la clase principal de nuestro proyecto.
public class JavaFXUI extends Application
Nuestra clase debe extender a la clase "Application" de JavaFX y que nos permite a través del método "launch" pasarle los parámetros a nuestro programa que luego pueden ser obtenidos usando el método "getParameters" si fuera necesario.
public static void main(String[] args){
launch(args);
}
El programa se construirá dentro del método "start", aquí podemos iniciar todo lo que nuestrosprograma requiera para su funcionamiento.
public void start(Stage stage){
}
El método start.
Habrás observado que "start" posee un parámetro de la clase "Stage", este objeto es creado por JavaFX y pasado automáticamente al inicio de nuestro programa, "Stage" sería la ventana del sistema que posee el título o nombre de la ventana y los botones de cerrar, minimizar, maximizar. La ventana no posee contenido, y para que lo tenga debemos crear un objeto de la clase "Scene" y utilizar el método "setScene" de "Stage".
stage.setScene(scene);
Creando una escena.
Para crear un objeto "Scene" debemos pasarle como parámetro un objeto "Parent" que será la raíz que contendrá los elementos que forman nuestra ventana, como botones, deslizadores, cajas de texto, etc.
Scene scene = new Scene(Parent);
La clase "Parent" desciende de "Node" por lo tanto podemos utilizar cualquier clase que descienda de esta como raíz de nuestro programa. Vamos a utilizar un "VBox" que se encarga de organizar los elementos que contiene verticalmente.
VBox root = new VBox();
Agregando objetos a nuestra escena.
En este momento nuestro programa contiene un "VBox" vacío, y si se ejecuta este programa, solo se mostrara la ventana con un fondo blanco. Lo siguiente seria agregarle a "VBox" los elementos que formaran parte de la interfaz.
Vamos a agregar una imagen y un botón para cerrar la ventana, Las imágenes en JavaFX deben ir contenidas por un objeto "ImageView" que es el encargado de renderizarlas, podemos construir un objeto "ImageView" pasándole como parámetro una dirección URL ó una imagen que carguemos desde nuestro disco local, los objectos "Image" también pueden cargarse desde una dirección URL remota o local.
ImageView view = new ImageView(new Image("https://picsum.photos/id/1015/600/400",true));
Y ahora creamos un botón, solo necesitamos pasarle un texto al constructor de la clase Button.
Button closeButton = new Button("Cerrar");
Y agregamos los nuevos objetos a root que en este caso sería el objeto "VBox"
root.getChildren().add(view);
root.getChildren().add(closeButton);
Agregando Acciones a un botón.
Para que nuestro botón reaccione y pueda cerrar la ventana debemos utilizar el método "setOnAction" de "Button", este necesita que le pasemos como parámetro un objeto "EventHandler" el cual le hemos sobrescrito el método "handle" para que realice la función de cerrar la ventana utilizando el método "close" de la clase "Stage".
closeButton.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent arg0) {
stage.close();
}
});
Ajustando el tamaño de nuestra ventana.
Ahora solo nos queda ajustar el tamaño de la ventana de nuestro programa, agregarle un título que no es obligatorio y mostrar el "stage".
stage.setWidth(600);
stage.setHeight(460);
stage.setTitle("NaidoPrograms.com");
stage.show();
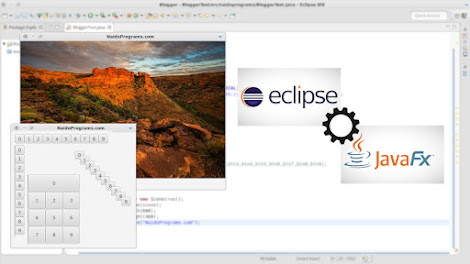
Y con eso ya tenemos una ventana que muestra una imagen y un botón que nos permite finalizar el programa.
Veamos el código completo.
public class JavaFXUI extends Application{
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
VBox root = new VBox();
ImageView view = new ImageView(new Image("https://picsum.photos/id/1015/600/400",true));
Button closeButton = new Button("Cerrar");
closeButton.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent arg0) {
stage.close();
}});
root.getChildren().add(view);
root.getChildren().add(closeButton);
Scene scene = new Scene(root);
stage.setScene(scene);
stage.setWidth(600);
stage.setHeight(460);
stage.setTitle("NaidoPrograms.com");
stage.show();
}
}
Y así se vería la aplicación en funcionamiento.
Espero haya sido clara la explicación, si tienes alguna duda déjala en los comentarios y así mejoraré la información, estaré realizando varias entregas relacionadas con JavaFX para aquellos que están empezando a aprender.
¡Hasta la próxima!







Comentarios
Publicar un comentario